One of our modules in third year was focussed on exploring agile development techniques, culminating in a group project that we managed in an agile fashion, using scrum. We had to treat our tutors like clients, asking them about what they wanted from the solution, creating user stories from these requirements and turning them into backlog items. The project itself was to create a Collada model importer for XNA, able to import the model’s skeleton, mesh, skinning and animation data, packaged with an app to view these models and outputting complete logs of the importing process.
Development
The project was divided into two sprints. In the first sprint we focussed on getting the model data read in from the Collada file and using the mesh data to render a static model. I contributed to the geometry importer, reading in the data for the mesh and putting it together correctly using XNA’s MeshBuilder class. The key to this was reading in the vertices of the triangles in the correct order, as it was very easy to do this incorrectly and end up with a malformed model. This work formed the basis for the other importers that my teammates were working on, such as the texture importer.
In addition to this, I worked on the logging functionality, which had to be specific to the client’s needs: run only in debug mode, and output to a different file for each different imported model.
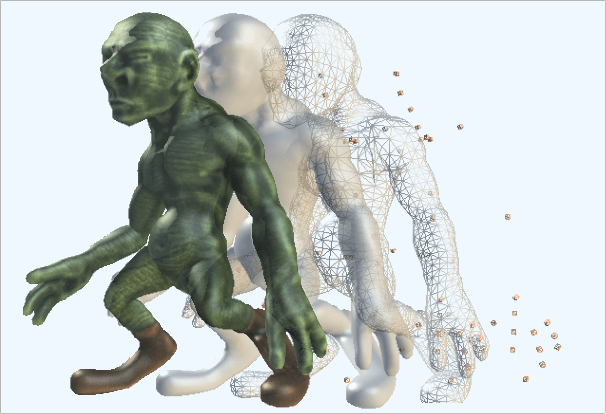
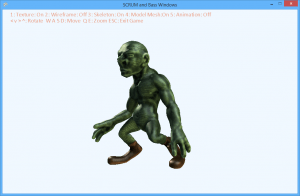
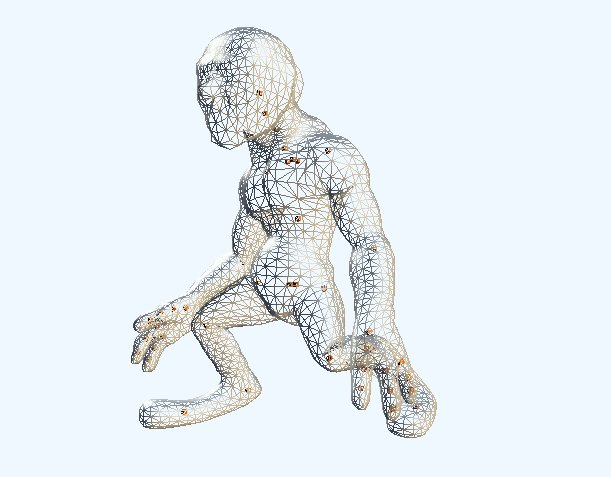
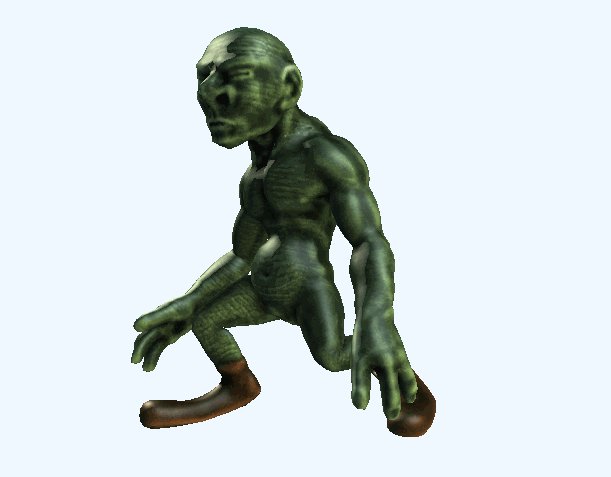
In the second sprint, I worked on the animation importer, reading in animation data and using it to animate the sample model we were given to work on, a goblin. XNA did not support skinned animations natively at this point, so we had to implement our own functions to get the animation to work after reading in the data.
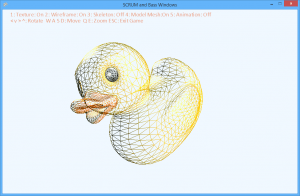
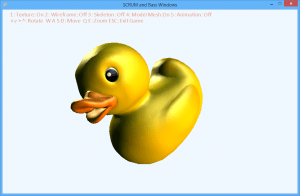
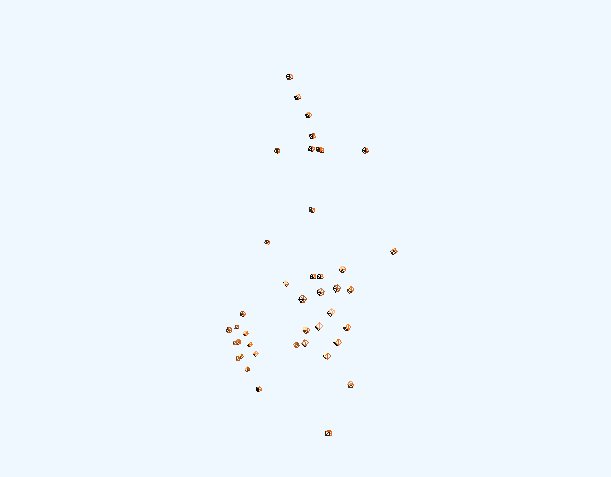
 Animation showing the different phases of the import: skeleton, animation, mesh, texture
Animation showing the different phases of the import: skeleton, animation, mesh, texture
Agile Practices
Every day we worked on the project we had to hold a scrum meeting, where each team member (six in total) told the rest of the team what they had done yesterday, what they planned to do today, and what had been holding them back. We rotated the role of scrum master so that each team member had a few days experience of the role. It was the scrum master’s job to remove any of the impediments that were preventing team members from completing their assigned tasks.
While I was scrum master, we found that we had set up our Visual Studio project without a release mode somehow. I spent a decent amount of time fixing the project files, as I was previously unfamiliar with Visual Studio’s project file formats, and syncing the project on the master branch; we were required to use TortoiseSVN for version control.
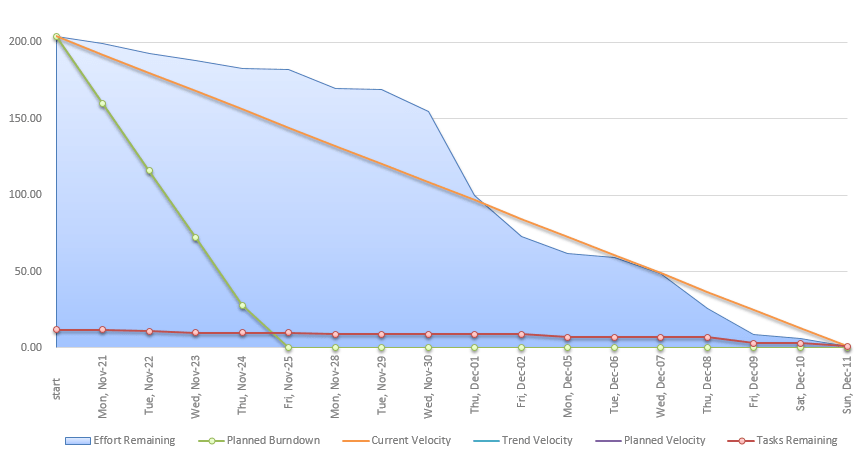
Additionally, each team member had to choose tasks from the backlog based on priority and predict the amount of time it would take to complete. We used this information to maintain a burndown chart that showed our predicted hours of work remaining, which we could then compare with the actual number of hours spent on each task, to refine our predictions in the future. We regularly interfaced with the clients (our tutors) to ensure the functionality we were providing was as they desired, and in the end handed over a complete working product.

Burndown chart for the second sprint